Materi Dasar HTML #5 : Pengertian dan Cara Membuat Tabel
Pengertian Tabel
Tabel adalah susunan data berupa baris dan kolom. Tabel merupakan alat bantu visual yang memungkinkan user (pengguna) untuk menampilkan suatu data yang terstruktur dari database ke dalam sebuah tabel, yang berisikan informasi secara singkat, dan jelas.
Tabel banyak digunakan di berbagai bidang, seperti komunikasi, analisa data, penelitian kuantitatif, dan masih banyak lagi.
Komponen Tabel
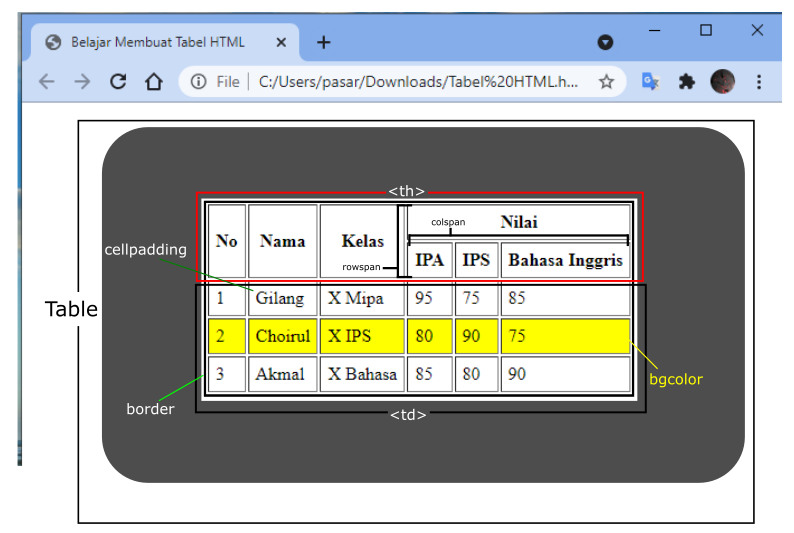
pada gambar diatas, terlihat bahwa tabel memiliki bagian 4 komponen utama,yaitu :
- Baris
- Kolom
- Sel
- Garis
Tag dan attribute untuk membuat Tabel
- Tag <table> untuk membungkus tabelnya
- Tag <thead> untuk membungkus bagian kepala tabel.
- Tag <tbody> untuk membungkus bagian body dari tabel.
- Tag <caption> untuk membungkus bagian body dari tabel.
- Tag <colgroup> untuk membungkus bagian body dari tabel.
- Tag <col> untuk membungkus bagian body dari tabel.
- Tag <tr> (tabel row) untuk membuat baris baru.
- Tag <td> (table data) untuk membuat sel baru.
- Tag <th> (table head) untuk membuat judul pada header.
- Tag <tfoot> (table footer) untuk membungkus konten bagian bawah tabel.
- border untuk membuat garis tabel, semakin besar angka yang diberi maka semakin tebal garisnya.
- cellpading untuk mengatur jarak pada sel agar terlihat rapi.
- rowspan untuk menggabungkan dua atau lebih sel dalam dalam satu baris.
- colspan untuk menggabungkan dua atau lebih sel dalam satu kolom.
- bgcolor untuk memberikan warna pada sel yang sudah ditentukan.
Seperti gambar di bawah ini penempatan untuk beberapa tag dan attribute yang wajib:

Daripada bingung yuk langsung saja kita buat :
See the Pen Tabel by MiftaSetiaji (@MiftaSetiaji) on CodePen.


Posting Komentar untuk "Materi Dasar HTML #5 : Pengertian dan Cara Membuat Tabel"